开篇浅谈
前两天刷B站刷到好几个github下载加速的视频 都用到了这个项目 但都用的项目作者的演示链接 评论区中有人表示速度很快 也有人表示404或cf配额不足 这就是worker的10w额度被用完了 作者在GitHub中也说“演示站为公共服务,如有大规模使用需求请自行部署,演示站有点不堪重负” 需要用的小伙伴们可以自己搭一个私人的 不要滥用作者的体验站!(10w额度普通人绝对够用了)
效果演示
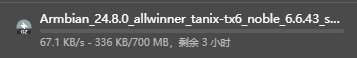
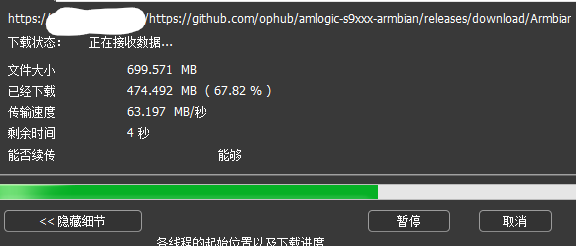
下载的是s90X armbian系统镜像 文件大小700m
裸连下载(无法调用idm GitHub应该是限制多线程下载了)

steam++的精选ip idm16线程 4mb/s
使用worker搭建的加速站 idm16线程

(实际上时跑满宽带了 这玩意不限制线程 所以只要在cf的服务器带宽和你的宽带承受的范围能达到理论最快)
实操部署
使用cf搭建GitHub加速需要有一个域名并且dns在cf
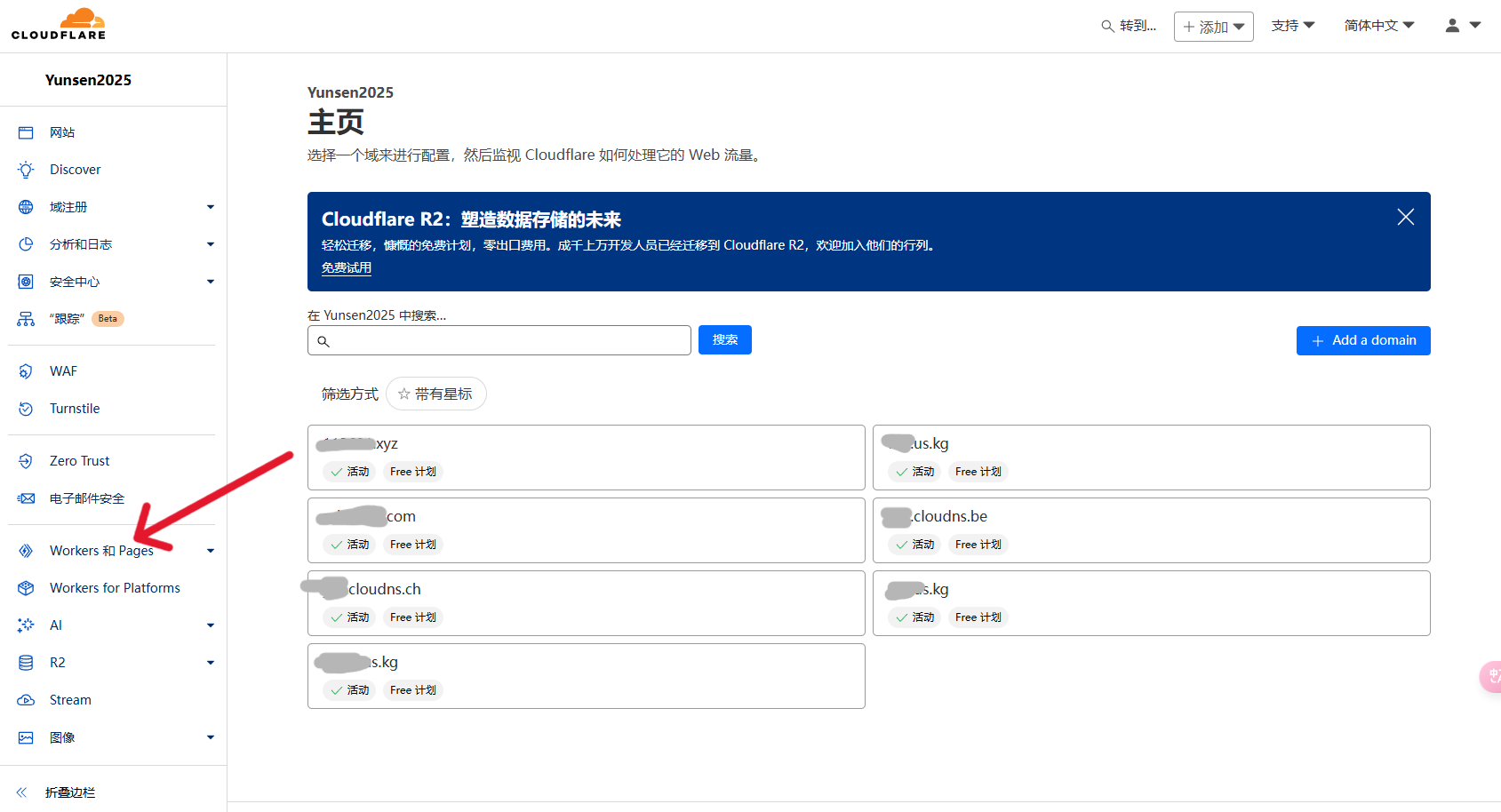
项目仓库 cloudflare-cn官网进入后登录或按常规流程注册一个账号 有账号后来到仪表盘 点击左侧的“Workers和Pages”

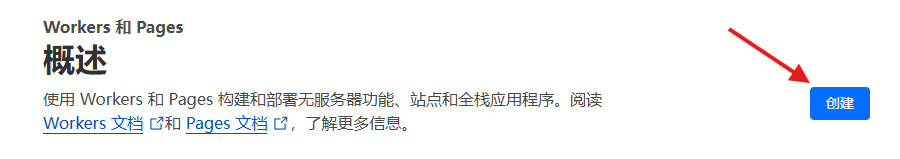
点击“创建”

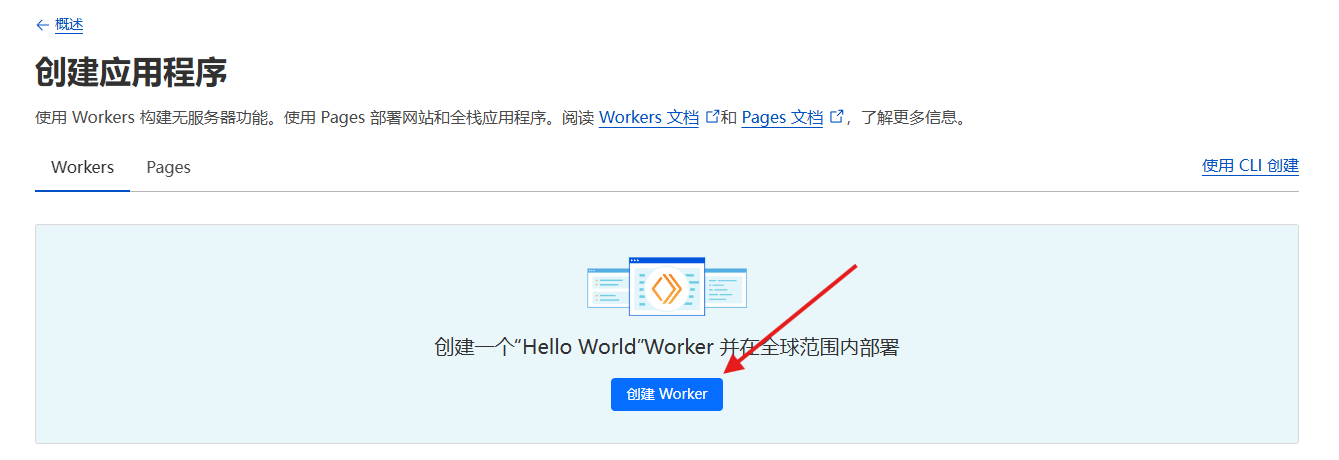
选择“创建worker”

下一个界面为worker命名 选到“worker.js” 点击部署
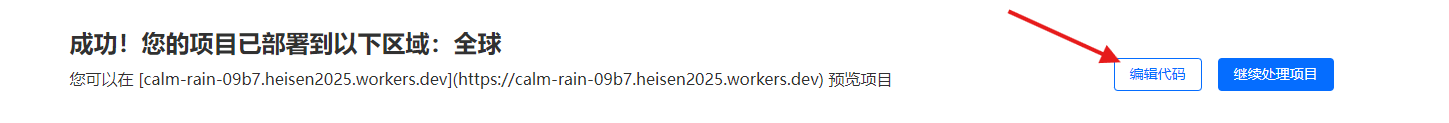
选择“编辑代码”

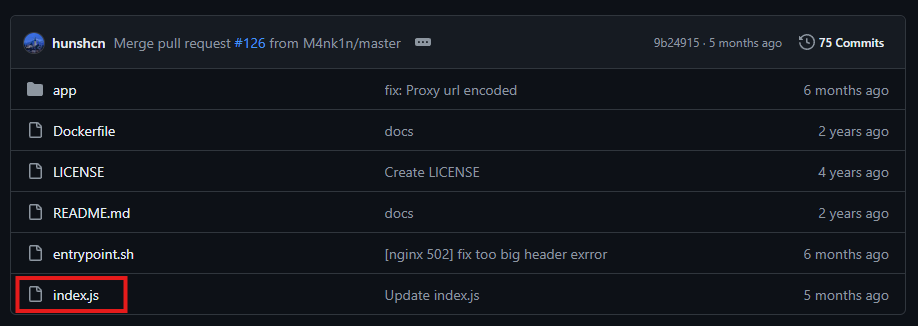
接下来打开项目仓库
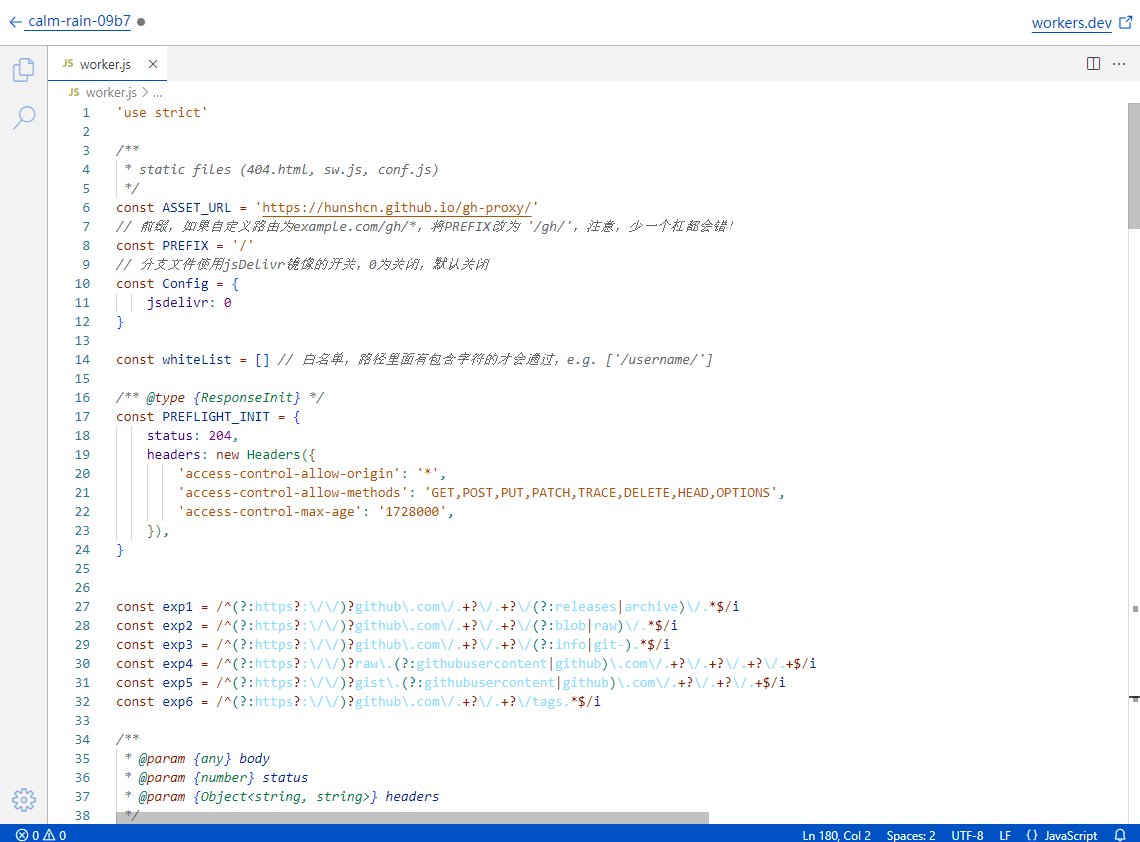
复制项目中的index.js

'use strict'
/**
* static files (404.html, sw.js, conf.js)
*/
const ASSET_URL = 'https://hunshcn.github.io/gh-proxy/'
// 前缀,如果自定义路由为example.com/gh/*,将PREFIX改为 '/gh/',注意,少一个杠都会错!
const PREFIX = '/'
// 分支文件使用jsDelivr镜像的开关,0为关闭,默认关闭
const Config = {
jsdelivr: 0
}
const whiteList = [] // 白名单,路径里面有包含字符的才会通过,e.g. ['/username/']
/** @type {ResponseInit} */
const PREFLIGHT_INIT = {
status: 204,
headers: new Headers({
'access-control-allow-origin': '*',
'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS',
'access-control-max-age': '1728000',
}),
}
const exp1 = /^(?:https?:\/\/)?github\.com\/.+?\/.+?\/(?:releases|archive)\/.*$/i
const exp2 = /^(?:https?:\/\/)?github\.com\/.+?\/.+?\/(?:blob|raw)\/.*$/i
const exp3 = /^(?:https?:\/\/)?github\.com\/.+?\/.+?\/(?:info|git-).*$/i
const exp4 = /^(?:https?:\/\/)?raw\.(?:githubusercontent|github)\.com\/.+?\/.+?\/.+?\/.+$/i
const exp5 = /^(?:https?:\/\/)?gist\.(?:githubusercontent|github)\.com\/.+?\/.+?\/.+$/i
const exp6 = /^(?:https?:\/\/)?github\.com\/.+?\/.+?\/tags.*$/i
/**
* @param {any} body
* @param {number} status
* @param {Object<string, string>} headers
*/
function makeRes(body, status = 200, headers = {}) {
headers['access-control-allow-origin'] = '*'
return new Response(body, {status, headers})
}
/**
* @param {string} urlStr
*/
function newUrl(urlStr) {
try {
return new URL(urlStr)
} catch (err) {
return null
}
}
addEventListener('fetch', e => {
const ret = fetchHandler(e)
.catch(err => makeRes('cfworker error:\n' + err.stack, 502))
e.respondWith(ret)
})
function checkUrl(u) {
for (let i of [exp1, exp2, exp3, exp4, exp5, exp6]) {
if (u.search(i) === 0) {
return true
}
}
return false
}
/**
* @param {FetchEvent} e
*/
async function fetchHandler(e) {
const req = e.request
const urlStr = req.url
const urlObj = new URL(urlStr)
let path = urlObj.searchParams.get('q')
if (path) {
return Response.redirect('https://' + urlObj.host + PREFIX + path, 301)
}
// cfworker 会把路径中的 `//` 合并成 `/`
path = urlObj.href.substr(urlObj.origin.length + PREFIX.length).replace(/^https?:\/+/, 'https://')
if (path.search(exp1) === 0 || path.search(exp5) === 0 || path.search(exp6) === 0 || path.search(exp3) === 0 || path.search(exp4) === 0) {
return httpHandler(req, path)
} else if (path.search(exp2) === 0) {
if (Config.jsdelivr) {
const newUrl = path.replace('/blob/', '@').replace(/^(?:https?:\/\/)?github\.com/, 'https://cdn.jsdelivr.net/gh')
return Response.redirect(newUrl, 302)
} else {
path = path.replace('/blob/', '/raw/')
return httpHandler(req, path)
}
} else if (path.search(exp4) === 0) {
const newUrl = path.replace(/(?<=com\/.+?\/.+?)\/(.+?\/)/, '@$1').replace(/^(?:https?:\/\/)?raw\.(?:githubusercontent|github)\.com/, 'https://cdn.jsdelivr.net/gh')
return Response.redirect(newUrl, 302)
} else {
return fetch(ASSET_URL + path)
}
}
/**
* @param {Request} req
* @param {string} pathname
*/
function httpHandler(req, pathname) {
const reqHdrRaw = req.headers
// preflight
if (req.method === 'OPTIONS' &&
reqHdrRaw.has('access-control-request-headers')
) {
return new Response(null, PREFLIGHT_INIT)
}
const reqHdrNew = new Headers(reqHdrRaw)
let urlStr = pathname
let flag = !Boolean(whiteList.length)
for (let i of whiteList) {
if (urlStr.includes(i)) {
flag = true
break
}
}
if (!flag) {
return new Response("blocked", {status: 403})
}
if (urlStr.search(/^https?:\/\//) !== 0) {
urlStr = 'https://' + urlStr
}
const urlObj = newUrl(urlStr)
/** @type {RequestInit} */
const reqInit = {
method: req.method,
headers: reqHdrNew,
redirect: 'manual',
body: req.body
}
return proxy(urlObj, reqInit)
}
/**
*
* @param {URL} urlObj
* @param {RequestInit} reqInit
*/
async function proxy(urlObj, reqInit) {
const res = await fetch(urlObj.href, reqInit)
const resHdrOld = res.headers
const resHdrNew = new Headers(resHdrOld)
const status = res.status
if (resHdrNew.has('location')) {
let _location = resHdrNew.get('location')
if (checkUrl(_location))
resHdrNew.set('location', PREFIX + _location)
else {
reqInit.redirect = 'follow'
return proxy(newUrl(_location), reqInit)
}
}
resHdrNew.set('access-control-expose-headers', '*')
resHdrNew.set('access-control-allow-origin', '*')
resHdrNew.delete('content-security-policy')
resHdrNew.delete('content-security-policy-report-only')
resHdrNew.delete('clear-site-data')
return new Response(res.body, {
status,
headers: resHdrNew,
})
}全部复制到worker中

点击右侧的“部署”
因为worker给分配的默认域名.workers.dev被墙 这里要绑定一个自己的域名(只要在cf上的域名!!)
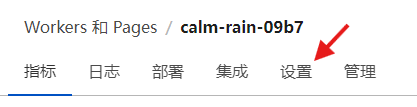
在worker的控制台中点击“设置”

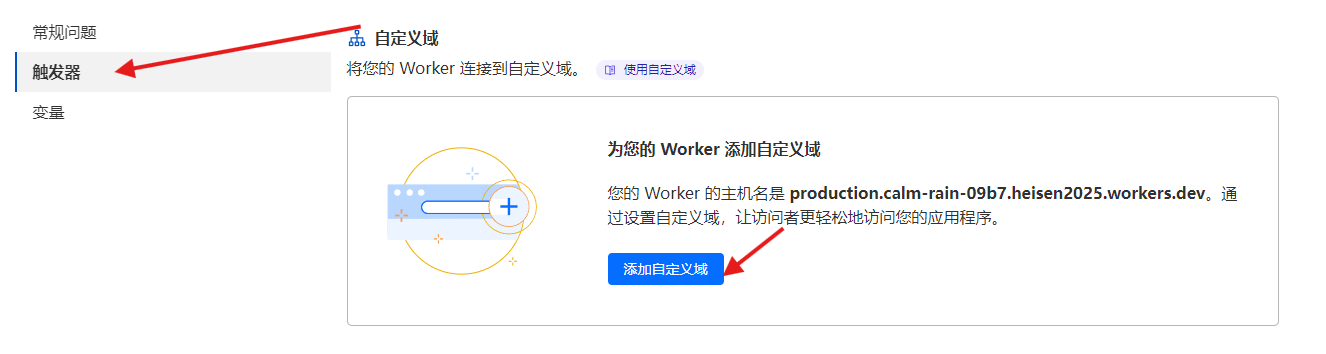
选择“触发器”
在触发器页面中点击“添加自定义域”

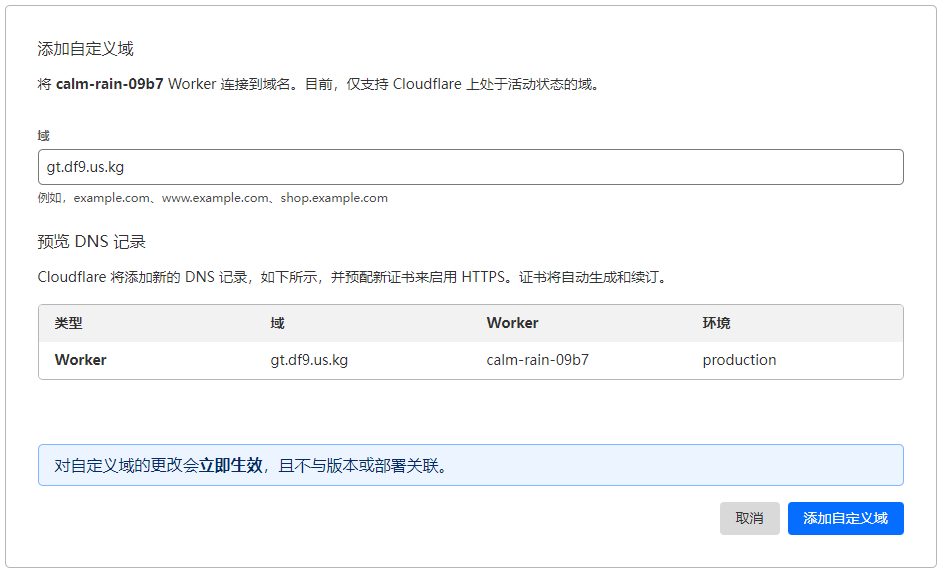
填写你的域名 确认点击“添加自定义域”

等待ssl证书状态变成可用即可使用
使用方法
1.打开你的站点 输入GitHub链接 直接使用

以下都是合法输入(仅示例,文件不存在):
- 分支源码:https://github.com/hunshcn/project/archive/master.zip
- release源码:https://github.com/hunshcn/project/archive/v0.1.0.tar.gz
- release文件:https://github.com/hunshcn/project/releases/download/v0.1.0/example.zip
- 分支文件:https://github.com/hunshcn/project/blob/master/filename
- commit文件:https://github.com/hunshcn/project/blob/1111111111111111111111111111/filename
2.直接在原链接https://的前面加上加速站的域名
如:原链接:https://github.com/hunshcn/gh-proxy.git
加速使用:https://你的加速域名/https://github.com/hunshcn/gh-proxy.git
3. git使用
git clone https://你的加速域名/https://github.com/hunshcn/gh-proxy.git可直接使用
给大家准备了一个 新账号免费额度 10w
1. gt.df9.us.kg





